强缓存与协商缓存
大约 2 分钟
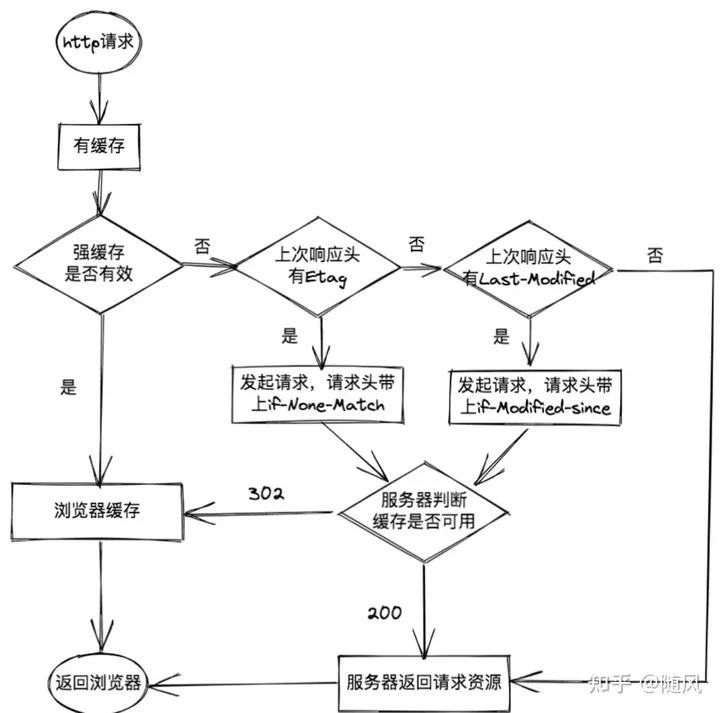
强缓存与协商缓存

浏览器缓存资源可以降低资源的重复加载提升网页性能和加载速度
强缓存
浏览器强缓存通常通过HTTP响应头中的Cache-Control和Expires字段来控制。
缓存期间,不需要请求,直接返回200状态码
Expires(HTTP 1.0)
Expires: Wed, 22 Oct 2024 08:00:00 GTM
表示资源会在Wed, 22 Oct 2024 08:00:00 GTM过期,需要再次请求。并且Expires受限于本地时间,如果修改了本地时间,可能会导致缓存失效
Cache-Control(HTTP 1.1)
Cache-control: max-age = 3600
表示资源会在3600s后过期,需要再次请求
Cache-Control: no-cache: 表示浏览器不直接使用缓存,需要向服务器验证资源是否过期。
Cache-Control: no-store: 表示不缓存任何内容,每次请求都需要从服务器获取资源。
协商缓存
协商缓存需要请求,如果缓存有效会返回304
当浏览器发起请求时,会在请求头中包含上一次服务器返回的响应中的Last-Modified字段的值(通过If-Modified-Since字段)或者ETag字段的值(通过If-None-Match字段)。服务器收到请求后,会根据这些值来判断资源是否发生了变化
Last-Modified 和 If-Modified-Since
Last-Modified表示本地文件最后修改日期,精度是秒。如果一秒内修改文件多次,就无法体现出来。
If-Modified-Since会将Last-Modified 的值发送给服务器,询问服务器在该日期后资源是否有更新
ETag 和 If-None-Match
ETag类似文件指纹
If-None-Match会将当前ETag发送给服务器,确认是否ETag发生变动,来确定文件是否需要重新下发