内圆切角实现
小于 1 分钟
内圆切角实现

box-shadow 实现原理:
- 使用伪元素绝对定位到容器的左上角,让其透明,使用阴影作为容器的背景颜色填充
- 最多只能有两个内圆切角
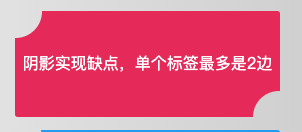
<div class="shadow2">阴影实现缺点,单个标签最多是2边</div>
div {
position: relative;
width: 20vw;
height: 8vw;
margin: 1vw auto;
border-radius: 1vmin;
// background: #e91e63;
overflow: hidden;
line-height: 8vw;
color: #fff;
text-align: center;
}
.shadow2 {
&::before {
position: absolute;
content: "";
top: -2vw;
left: -2vw;
width: 4vw;
height: 4vw;
border-radius: 50%;
box-shadow: 0 0 0 15vw #e91e63;
z-index: -1;
}
&::after {
position: absolute;
content: "";
bottom: -2vw;
right: -2vw;
width: 4vw;
height: 4vw;
border-radius: 50%;
box-shadow: 0 0 0 15vw #e91e63;
z-index: -1;
}
}
radial-gradient实现

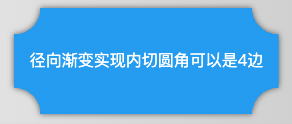
<div class="linear2">径向渐变实现内切圆角可以是4边</div>
div {
position: relative;
width: 20vw;
height: 8vw;
margin: 1vw auto;
border-radius: 1vmin;
// background: #e91e63;
overflow: hidden;
line-height: 8vw;
color: #fff;
text-align: center;
}
.linear2 {
background-size: 70% 70%;
background-image:
radial-gradient(circle at 100% 100%, transparent 0, transparent 2vw, #03A9F5 2vw),
radial-gradient(circle at 0 0, transparent 0, transparent 2vw, #03A9F5 2vw),
radial-gradient(circle at 100% 0, transparent 0, transparent 2vw, #03A9F5 2vw),
radial-gradient(circle at 0 100%, transparent 0, transparent 2vw, #03A9F5 2vw);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}